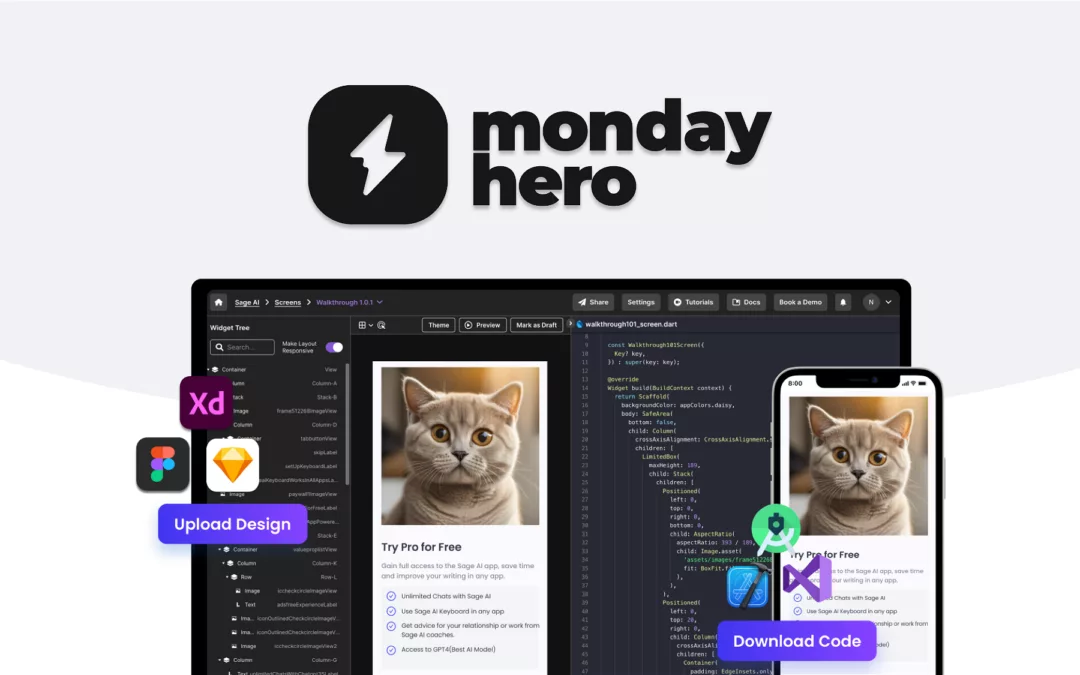
怎么样,Sumo-lings!,👋 很高兴推出 Monday Hero – 这是一个低代码平台,可将 Figma、Adobe XD 和 Sketch 应用程序设计转换为代码,以节省时间和金钱。⏳💰
我们是一支由敬业的专业人士组成的团队,他们热衷于为令人惊叹的应用程序创建(代码和设计)UI。 但有时且大多数情况下,编写 UI 代码非常耗时且容易出现错误,尤其是当您在快节奏的开发环境中工作时。
那么,我们解决的问题是什么?
移动应用程序的每一个新设计,或者将添加到现有移动/网络应用程序的新附加屏幕,开发人员都会重复相同的操作集。 开发人员分析屏幕设计,获取填充、字体、颜色的度量,导出资源,处理像素并将这些微小细节实现到他们的项目源代码中。
一段时间后,开发人员正在重复同一套 UI 代码,创建列表、详细信息页面等。 这些详细且可预测的工作消耗了宝贵的工程时间。⏳
因此,我们开始构建 Monday Hero,设计师可以上传他们的设计文件,开发人员可以定义他们的编码组件、样式和首选项,以按照自己的风格创建精心设计的 UI 代码。
准备好进入周一英雄吧!✨
⚡️ 将设计转换为代码 – 快速创建 UI 组件。
🧩 轻松创建 UI 组件(代码库) – 创建 UI 库,只需选择并拖动设计上的图层即可。 创建可重用的代码组件 – 开发人员最喜欢的。
🤖 使用 AI 作为你的助手 – 轻松定制生成的代码。
🤖 个性化您的应用程序的响应能力 – 我们的算法 – 在人工智能的帮助下 – 创建组件的响应式布局代码。 您可以自由编辑和微调响应式代码以满足您的特定需求。
🛠️ 同步/下载可重用组件、主题的代码到项目源代码。
🖖 一键导出资产 – 将选定的资产发送到项目源下。
▶️ 在 Monday Hero 预览您的代码,以避免意外 – 在将代码移至您的项目之前,确保您的代码正是您想要的。(扑)
🎨 将设计指南移交给代码 – 自动将 Figma 或 Adobe XD 中的指南获取到代码,获取颜色、文本样式和资源。
⏳使用 Monday Hero AI 可节省数周的开发时间!
请让我知道,如果你有任何问题。 我们很高兴看到您如何利用 Monday Hero!😺
👉 这是提交和查看产品请求以及查看路线图的链接(前方有很多很酷的功能!🔥🔥🔥) https://app.loopedin.io/monday-hero