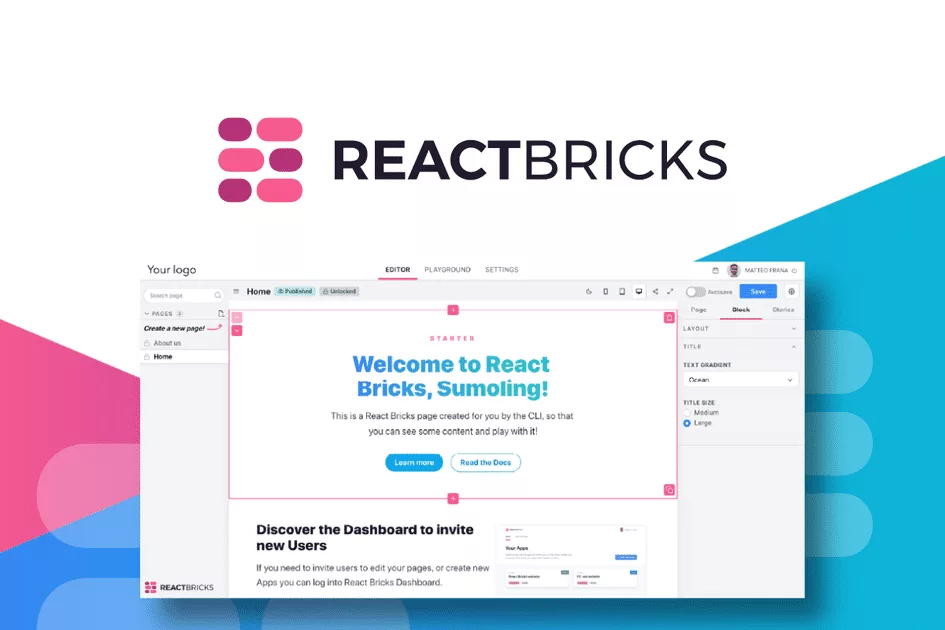
React Bricks 是一个内容管理系统,可让开发人员创建一个可视化的站点构建器,内容编辑器可以无代码使用。
使用 React Bricks,您的开发人员可以 构建一个点击式编辑界面,让内容创建者可以编辑页面 无需任何编码。
直接从视觉内容块工作 创建一个适合贵公司独特设计系统的网站。
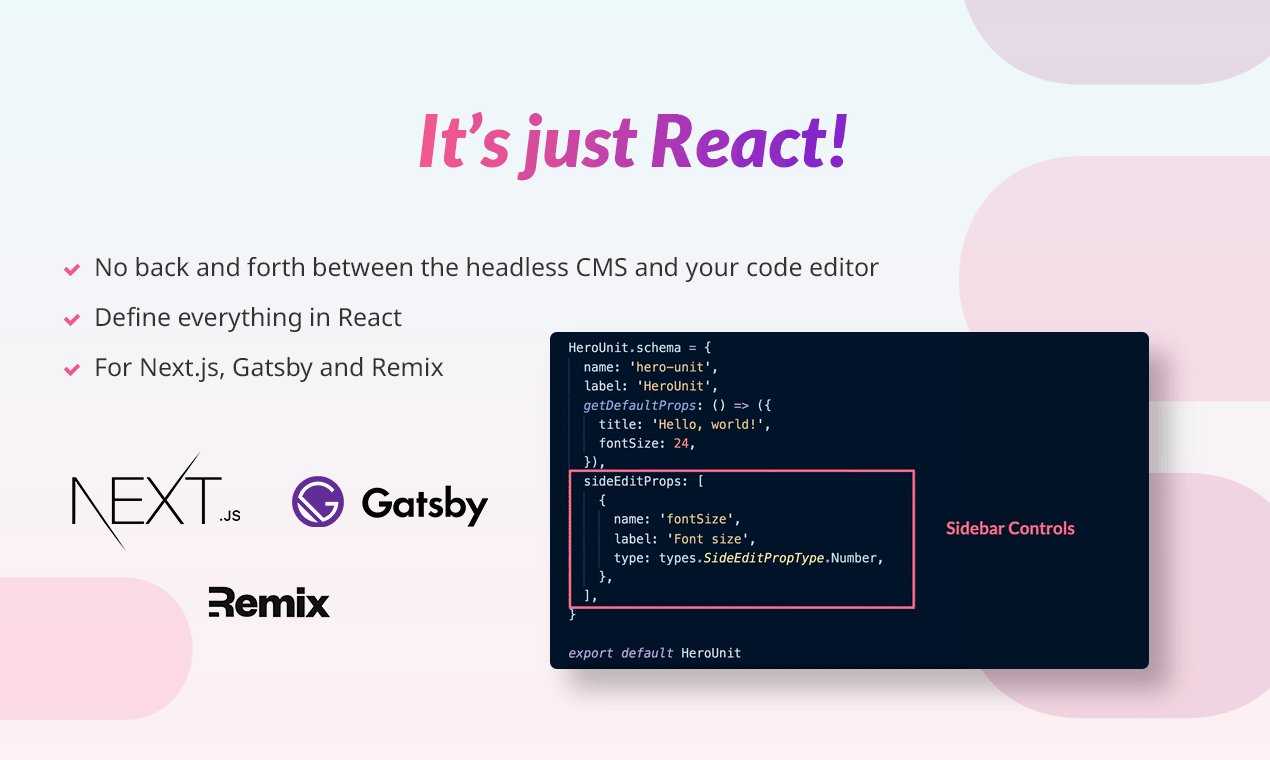
只需单击几下即可轻松上传图像,并从您的开发团队可以根据您的特定需求自定义的侧面控制菜单更改布局和文本颜色等属性。
开发人员可以构建一个可视化界面,让内容团队无需任何编码即可编辑页面。
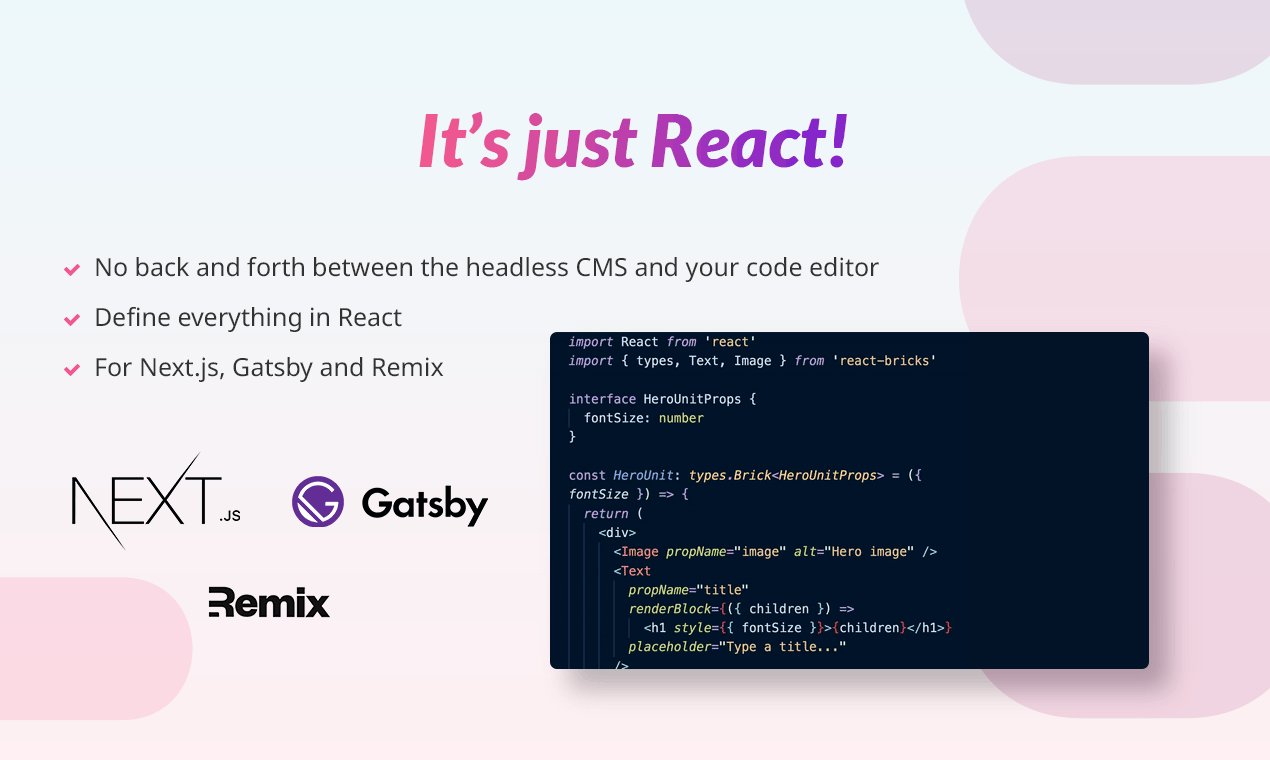
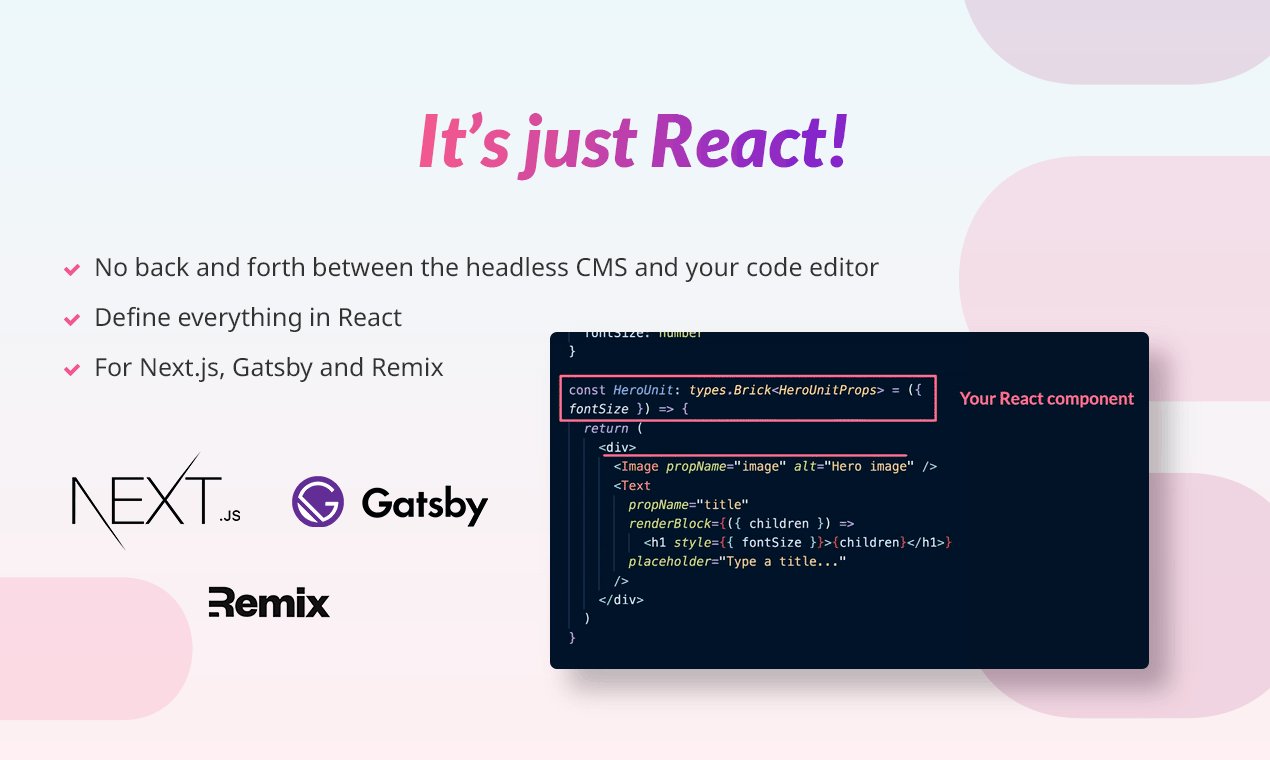
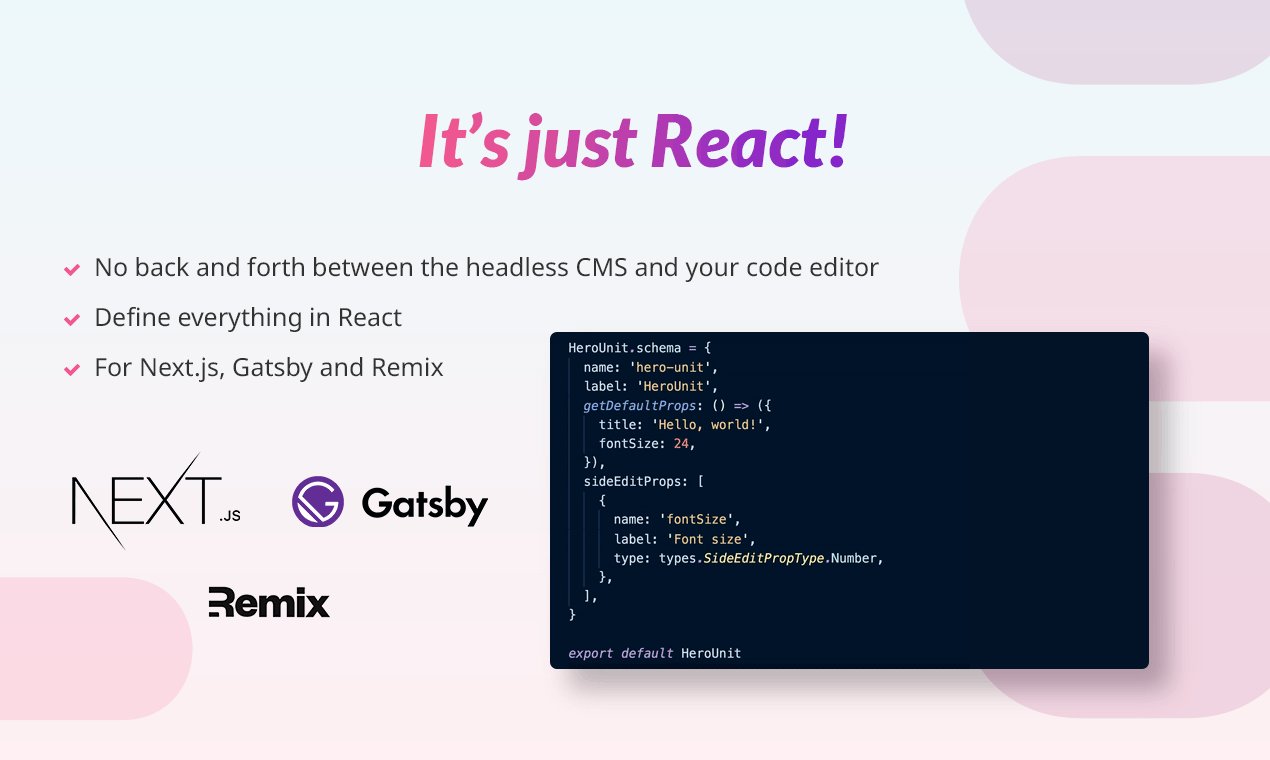
您可以在几分钟内启动并运行您的网站——只需 将每个可视化内容编辑块定义为一个 React 组件.
因为一切都直接在 React Bricks 中发生,所以您不必浪费时间在无头 CMS 和代码之间切换。
这个平台还 与 Gatsby、Next.js 和 Remix 一起使用,因此您的开发团队可以保留他们现有的 React 框架。
最重要的是,反应砖 支持任何 CSS 框架 并且与任何网站主机兼容!

使用现有的 React 框架、CSS 和站点主机定义可编辑的内容块和侧边栏控件。
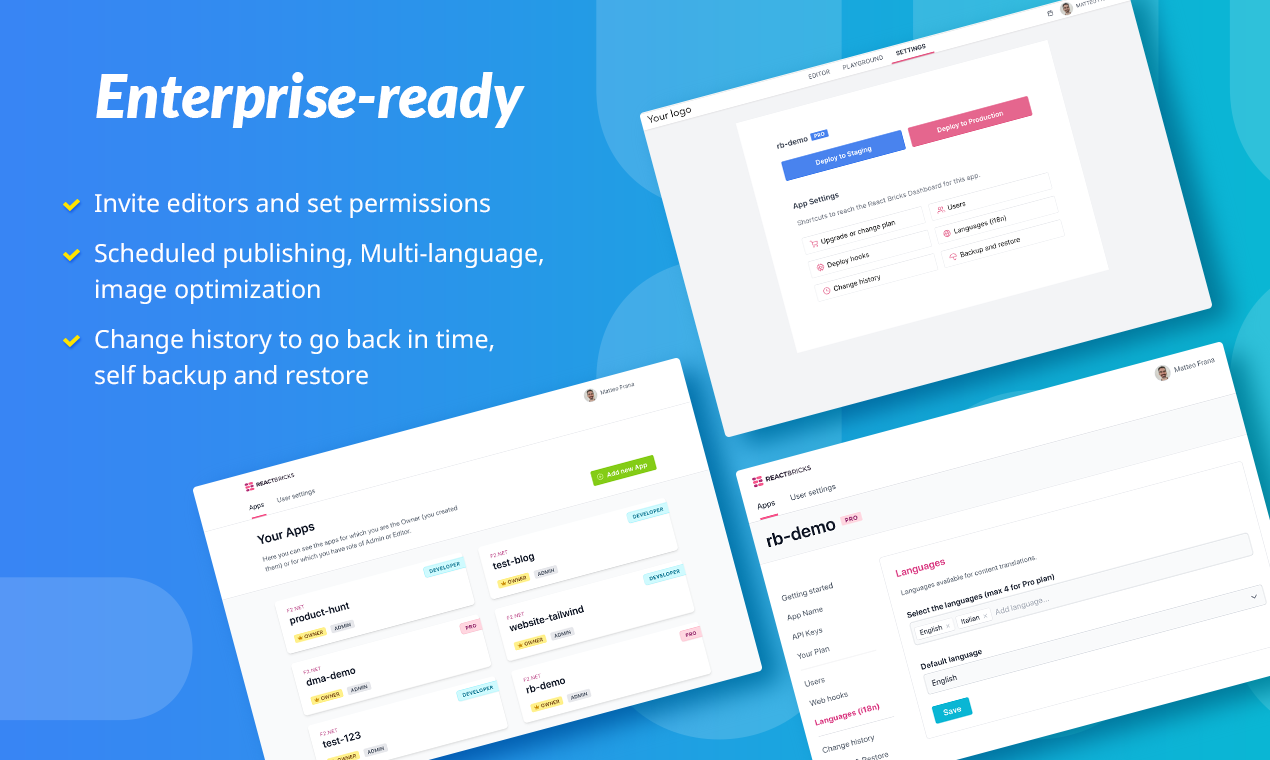
React Bricks 还配备了可定制的企业级功能,以简化开发人员和营销团队的任务。
这个平台 上传后为响应式视图优化图像 并从全球 CDN 为它们提供服务,因此您不必弄乱任何外部服务。
对多种语言的内置支持使您可以 覆盖全球用户并一键翻译页面.
你将能够 部署构建挂钩并自动化发布计划,因此页面可以无缝上线。 您甚至可以轻松备份或恢复页面。
此外,您可以跨团队邀请用户并自定义权限以保持工作流程井井有条。

您可以自定义所有应用设置和权限以满足您的需求。
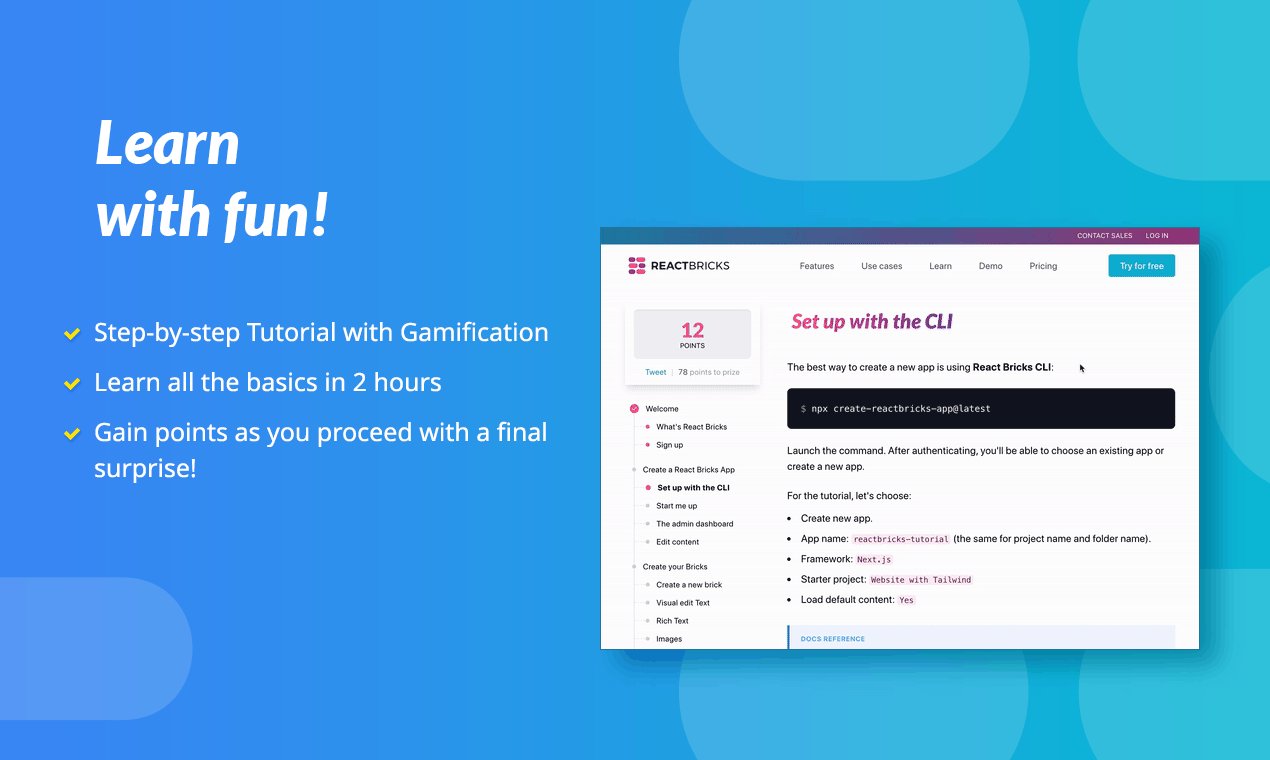
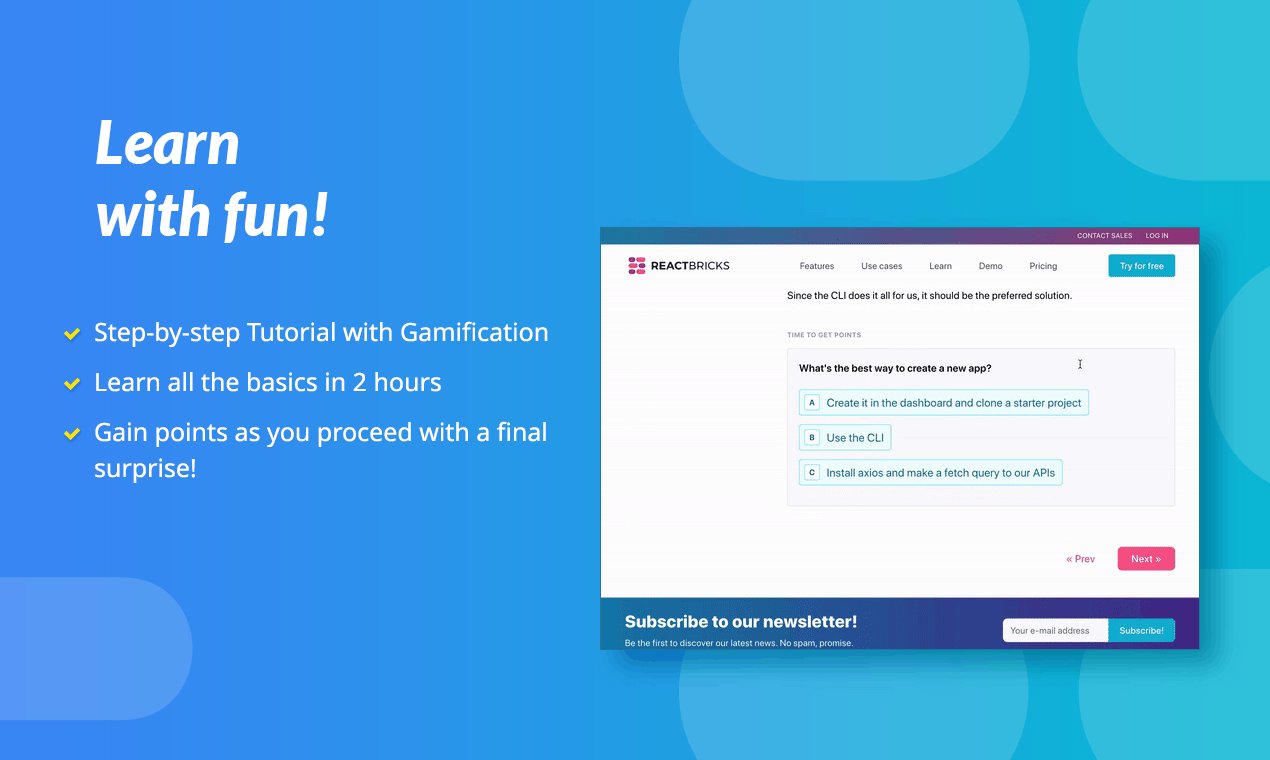
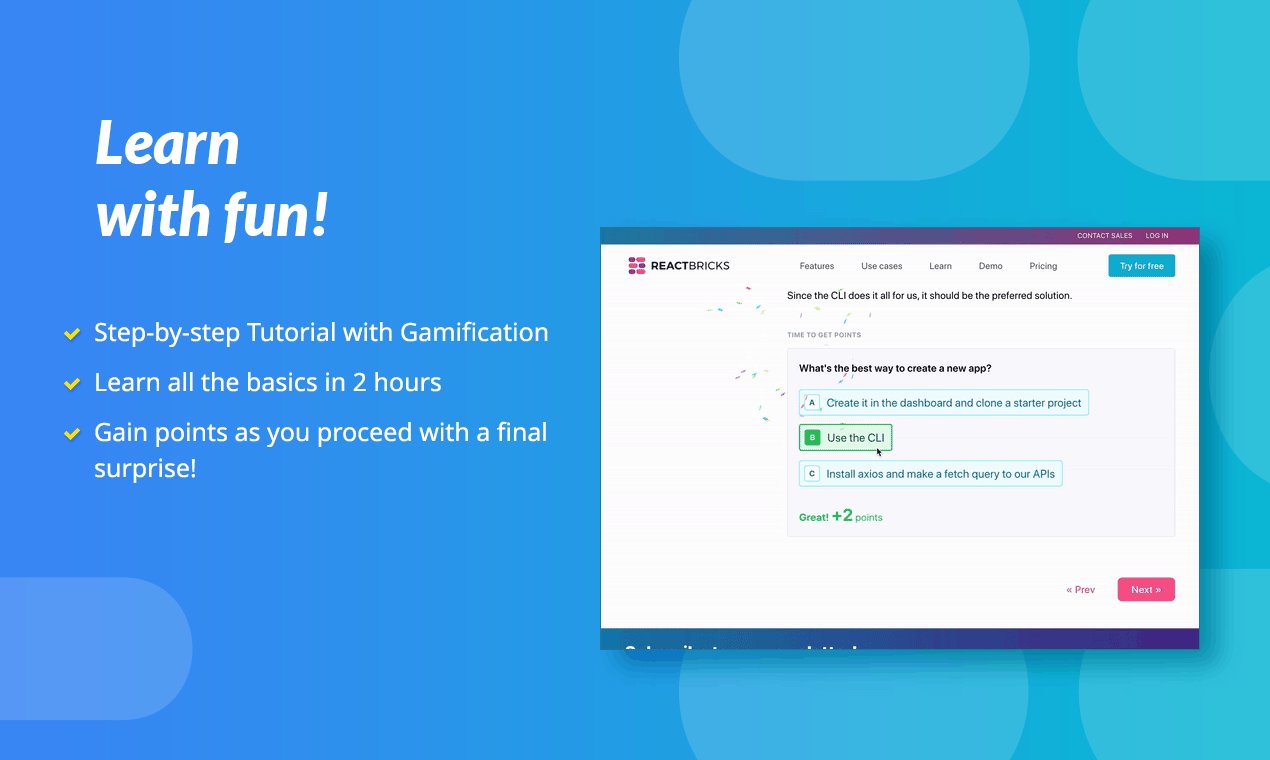
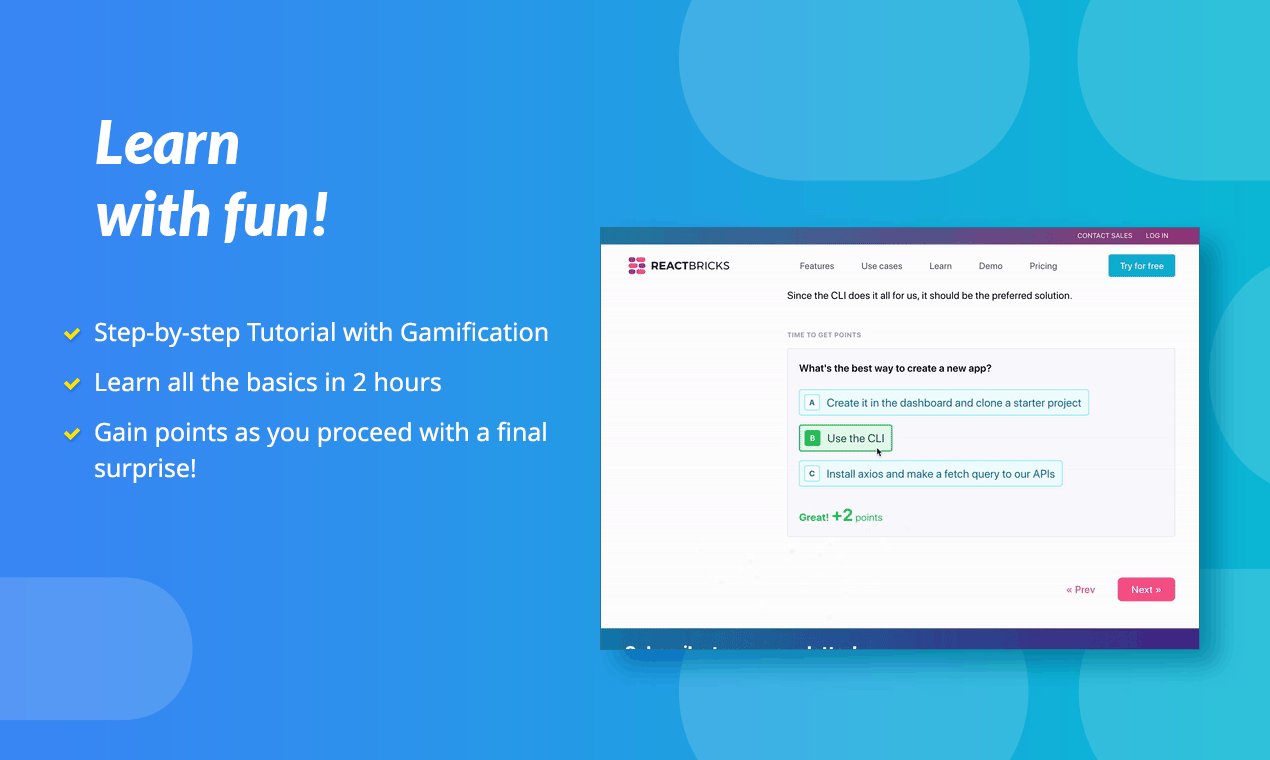
React Bricks 也超级好用! 通过游戏化教程了解如何利用此平台 让您专注于任务。
通过逐步查看每个功能,您将在几个小时内掌握所有内容。
如果您以后需要支持,您可以轻松地 访问视频研讨会和完整平台文档 帮助您解决任何问题。

感谢游戏化教程,学习如何使用 React Bricks 就像实际使用它一样有趣。
您的内容团队在尝试编辑页面时不必处理任何编码。(“我所做的只是尝试缩进,现在页面看起来像眼科检查。”)
React Bricks 为您的开发人员提供了构建内容团队可以使用的可视化编辑器所需的所有工具,而无需编写一行代码。
帮助您的整个团队建立令人难以置信的网站。
立即获得对 React Bricks 的终身访问权限!